E-mentor nr 2 (44) / 2012
Spis treści artykułu
Informacje o autorze
Przypisy
1 T. Karwatka, Efektywne i intuicyjne serwisy WWW, www.webusability.pl/kurs-usability-2.pdf, [08.12.2011].
2 Tłumaczenie własne za: J. Nielsen, Alertbox Usability 101: Introduction to Usability, http://www.useit.com/alertbox/20030825.html, [12.12.2011].
3 T. Karwatka, Efektywne i intuicyjne serwisy…, dz.cyt., s. 7.
4 Raport z badania użyteczności polskich banków, Agencja e-biznes Symetria, http://krysztalysymetrii.pl/raporty.html, Krysztaly_Symetrii_Banki_2011.pdf, [08.12.2011].
5 Tamże.
6 T. Karwatka, Szybkość ładowania się stron, http://www.kursusability.pl/kurs-usability/firmowy-serwis-www/szybkosc-ladowania-sie-stron, [10.12.2011].
7 Szybkość ładowania najczęściej odwiedzanych serwisów internetowych w Polsce, Hostersi, www.hostersi.pl/badanie2011/badanie2011.pdf, [10.12.2011].
8 Tłumaczenie własne za: R.B. Miller, Response time in man-computer conversational transactions, Proc. AFIPS Fall Joint Computer Conference, 1968, nr 33, s. 267-277.
9 T. Karwatka, Efektywne i intuicyjne serwisy…, dz.cyt.
10 Tłumaczenie własne za: J. Nielsen, Alertbox Website Response Times, http://www.useit.com/alertbox/response -times.html, [12.12.2011].
11 Tłumaczenie własne za: J. Nielsen, Feedback Response Time, [w:] tegoż, Usability Engineering Book, San Francisco 1993.
12 IAB Polska, Raport Użyteczność w Internecie, http://www.interaktywnie.com/index/index/?file=raport _uzytecznosc.pdf, [20.12.2011].
13 Szybkość ładowania najczęściej odwiedzanych serwisów…, dz.cyt.
14 J. Nielsen, Alertbox Website Response Times, dz.cyt.
15 Raport Bankowość Internetowa i Płatności Bezgotówkowe II kwartał 2011 rok, NetBank, http://www.zbp.pl/photo/konf25-10-11/Raport.doc, [15.01.2012].
16 mBank i Multibank zostały skonsolidowane jako grupa BRE Bank, więc występują one pod nazwą BRE Bank (również w linkach serwisu BRE Banku), ale klienci znają je jako marki mBank i Multibank. Zapewne dlatego zostawiono strony o tych nazwach, które są całkowicie niezależne.
17 M. Telega, H. Turaj, Użyteczność portali banków działających na polskim rynku - Banki w Internecie, Raport pod patronatem „Gazety Bankowej”, http://interaktywnie.com/UserFiles/file/banki_w_internecie.pdf, [21.12.2011].
18 Tamże.
19 Por. R.B. Miller, dz.cyt, s. 267-277
20 M. Telega, H. Turaj, Użyteczność portali banków„, dz.cyt.
Serwisy internetowe banków jako ich produkt z perspektywy elementu użyteczności - czasu dostępu
Maciej Jurkiewicz
Wprowadzenie
Dostępne na rynku badania dotyczące użyteczności stron WWW podejmują temat z różnych perspektyw i są coraz bardziej szczegółowe. Niestety w małym stopniu dotyczą problemu szybkości ładowania się stron serwisów. W niniejszym artykule podjęto próbę przybliżenia tego elementu użyteczności, a następnie - na przykładzie wybranych serwisów internetowych banków działających w Polsce - poddano go weryfikacji poprzez badania.
Użyteczność stron internetowych (web-usability) wiąże się z ergonomią i intuicyjnością budowanych przez nie serwisów. W Polsce pojęcie użyteczności stosowane jest zazwyczaj w odniesieniu do ergonomii serwisów WWW oraz aplikacji użytkowych.
Użyteczność w ich przypadku to:
- intuicyjna nawigacja,
- łatwość skanowania w poszukiwaniu informacji,
- zapewnienie zrozumiałej dla użytkownika komunikacji1.
- learnability (jak łatwo jest użytkownikom wykonać podstawowe zadanie podczas pierwszego kontaktu z serwisem?),
- efficiency (jak szybko zadania wykonuje użytkownik, który zna już serwis?),
- memorability (jak szybko użytkownik może osiągnąć biegłość w posługiwaniu się serwisem po dłuższej nieobecności w nim?),
- errors (jak wiele błędów popełniają użytkownicy, jak błędy te są komunikowane oraz w jakim czasie i jak użytkownicy mogą sobie z nimi poradzić?),
- satisfaction (czy użytkownicy lubią używać serwisu?)2.
Użytkownicy nie będą zadowoleni z bardzo ergonomicznej aplikacji, jeśli nie będą mogli wykonać w niej pożądanych działań. Z drugiej strony nie usatysfakcjonuje ich także aplikacja dająca teoretyczną możliwość wykonania pożądanych zadań, ale w sposób tak skomplikowany, że w praktyce wręcz niewykonalny3.
Dokument ISO 9241-11 definiuje użyteczność jako miarę wydajności, efektu i satysfakcji użytkownika, z jaką dana strona internetowa może być używana dla osiągnięcia konkretnych celów, przez wybranych użytkowników, w danym kontekście4.
Głównymi wskaźnikami wymienionymi w definicji użyteczności zawartej w dokumencie ISO 9241-11 są zatem:
- efekt, który informuje o tym, czy użytkownikowi udało się zrealizować zamierzone cele,
- satysfakcja, która stanowi podsumowanie odczuć użytkownika wyrażonych poprzez ocenę trudności, jakie napotkał w trakcie realizacji danego zadania,
- wydajność, która mierzy czas potrzebny użytkownikowi na realizację wyżej wymienionych celów5.
Aby zapewnić użytkownikom satysfakcjonujące korzystanie z serwisu, należy więc zwrócić uwagę na prędkość ładowania się stron. Mimo że jest to aspekt czysto techniczny, nie można pozwolić sobie na odcinanie się od niego. Szybkość ładowania się stron ma duży wpływ na płynność interakcji oraz ogólne zadowolenie klienta, i zachęca go do eksperymentowania oraz poznawania nowych obszarów serwisu6.
Według badań Amazon każde 100 milisekund opóźnienia w ładowaniu serwisu internetowego kosztuje jego właściciela 1 proc. spadku sprzedaży. Z doświadczeń firmy Google wynika z kolei, że wydłużenie czasu oczekiwania na wyniki w wyszukiwarce o 5 sekund spowodowało zmniejszenie ruchu o 20 procent7.
Już w roku 1968 określono, w jaki sposób użytkownik postrzega czas odpowiedzi aplikacji na jego polecenia. Do chwili obecnej niewiele zmieniło się w tym zakresie - autorzy współczesnych opracowań bardzo często powołują się na następujące ustalenia sprzed ponad 40 lat:
- do 0,1 s - użytkownik ma wrażenie, że system odpowiada momentalnie;
- do 1 s - granica, przy której użytkownik pracuje ciągle, pomimo widocznego dla niego opóźnienia, nie poświęca jeszcze swojej uwagi innym rzeczom,
- 10 s - granica utrzymania uwagi użytkownika na dialogu z programem, przy dłuższych „przestojach” użytkownik może chcieć wykonać inne zadania; w tym momencie wymagany jest komunikat lub inne wskazanie, że aplikacja realizuje jakąś czynność8.
Nawet kilka sekund opóźnienia w załadowaniu strony wystarczy, aby wywołać u użytkownika przykre wrażenia i skojarzenia. Dziesięciosekundowy lub dłuższy przestój często powoduje, że użytkownicy opuszczają witrynę natychmiast. Nawet jeżeli pozostają na stronie w trakcie jej ładowania, to trudniej im zrozumieć, co w danym momencie się dzieje i kiedy ten proces zostanie zakończony. Zatem tylko dlatego, że witryna działa o kilka sekund za wolno na każdej stronie, można łatwo stracić potencjalnego klienta lub wytworzyć u niego przykre skojarzenia10.
Gdy serwis czy aplikacja nie mogą dostarczyć natychmiastowej odpowiedzi, ciągłe informacje zwrotne powinny być przekazywane użytkownikowi w formie procentowego wskaźnika wykonania. Wskaźnik taki powinien być wykorzystywany zwłaszcza w przypadku czynności trwających dłużej niż 10 sekund.
Wskaźnik postępu ma trzy główne zalety:
- upewnia użytkownika, że system nie jest uszkodzony, ale pracuje nad jego problemem,
- określa w przybliżeniu, kiedy użytkownik może się spodziewać zakończenia procesu, co pozwala na wykonywanie innych czynności podczas długiego oczekiwania,
- użytkownik ma możliwość obejrzenia na ekranie dynamicznego obiektu, dzięki czemu oczekiwanie jest mniej monotonne.
Przyczyny tego, że dana strona internetowa - ze względu na długi czas ładowania się - staje się nieprzyjazna dla użytkowników, mogą być różnorodne. Wśród nich można wymienić np. sytuację, w której zespół tworzący stronę zbyt często skupia się na aspektach drugorzędnych, np. na wyglądzie serwisu, zapominając, że jeśli witryna nie będzie spełniała oczekiwań użytkownika, jej wizualna atrakcyjność na niewiele się zda. Sukces odnoszą te serwisy, które zaspokajają potrzeby użytkowników, a nie te, które są atrakcyjne wizualnie. Dlatego w pierwszej fazie projektowania zespół powinien się zastanowić przynajmniej nad dwoma podstawowymi aspektami. Po pierwsze przemyśleć, co serwis miałby dawać użytkownikom, jaki problem rozwiązywać. Po drugie zaplanować, w jaki sposób te potrzeby będzie zaspokajał, jaki będzie miał zestaw funkcjonalności12.
Wyniki badania szybkości ładowania się najczęściej odwiedzanych serwisów internetowych w Polsce wskazują, że zależna jest ona od następujących czynników:
- prędkości generowania strony internetowej przez serwer,
- rozmiaru pliku HTML,
- liczby i rozmiaru zewnętrznych plików takich jak CSS oraz JavaScript,
- całkowitej wielkości wszystkich wykorzystanych grafik i elementów multimedialnych.
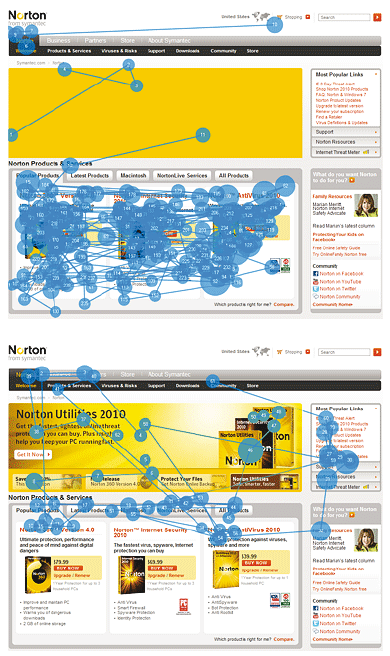
Badania przeprowadzone przez Jakoba Nielsena, dotyczące śledzenia wzrokiem elementów serwisu WWW (tzw. eyetracking) w momencie, gdy się ładują i po zakończeniu tego procesu, pokazują, jak istotnym elementem użyteczności stron internetowych jest czas pobierania treści strony. Rysunek 1 pokazuje, na jakie elementy padał kolejno wzrok dwóch różnych osób oglądających tę samą stronę zawierającą pokaz slajdów w górnym żółtym polu. Pierwszej z osób zaprezentowano stronę w czasie, gdy się ładowała, drugiej - po pełnym załadowaniu. Niebieskie kropki oznaczają miejsca, na które spojrzeli uczestnicy badania.

Źródło: J. Nielsen, Alertbox Website Response Times, dz.cyt.
Uczestnik testu pierwszego (rysunek 1, górny ekran) zwracał wzrok kilka razy na pusty żółty blok reklamowy, zanim zawartość strony została pobrana, a następnie spędził pozostały czas, patrząc na resztę strony. Ta osoba nie zobaczyła na dużej żółtej przestrzeni promocyjnej ani jednego slajdu. Drugi uczestnik badania (rysunek 1, dolny ekran) nie patrzył na monitor przez 8 sekund, w czasie gdy treści promocyjne były pobierane. Tak więc po raz pierwszy spojrzał na stronę i zobaczył ją w wersji finalnej po pełnym pobraniu, wraz z całą prezentacją slajdów w żółtej przestrzeni. Żółta przestrzeń reklamowa wraz z zawartością zajmuje około 23 proc. strony, nie licząc stopki, która nie została zaprezentowana. Uczestnik, który musiał patrzeć na stronę w czasie jej pobierania, spędził tylko 1 proc. całkowitego czasu wyświetlania, spoglądając na tę przestrzeń.
Druga osoba, która dopiero po pełnym załadowaniu się strony patrzyła na ekran przez taki sam czas jak osoba pierwsza, czyli przez 8 sekund, w efekcie „spędziła” w żółtej, promocyjnej przestrzeni pokazu slajdów 20 proc. czasu oglądania strony14. Mimo że 8 sekund nie wydaje się wielkim opóźnieniem, to wystarczyło, aby tak duży obszar promocyjny był mało skuteczny.
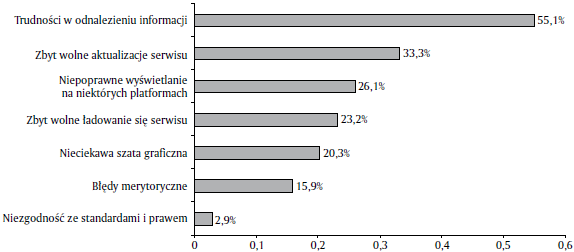
Z badań agencji Janmedia Interactive, która zapytała osoby zajmujące się serwisami korporacyjnymi, na co najczęściej narzekają ich użytkownicy, wynika, że zbyt wolne ładowanie się serwisów korporacyjnych stanowi problem dla 23,2 proc. respondentów. Jak widać, jest to dość znaczący kłopot, który dotyka również korporacje takie jak np. banki.

Źródło: T. Karwatka, Efektywne i intuicyjne serwisy WWW, dz.cyt.
Jak pokazuje raport netB@nk przygotowany przez Związek Banków Polskich, w drugim kwartale 2011 roku liczba klientów indywidualnych, którzy podpisali umowę umożliwiającą korzystanie z bankowości internetowej, wynosiła 18,4 milionów. Dla banków jakość strony internetowej jako szeroko rozumianego produktu bankowego i szybkość dostępu do niej stały się znaczącymi czynnikami konkurencyjności na rynku15.
Metodyka badań
Cel badania, definicje, warunki i parametry badania
Celem badania była weryfikacja różnic w szybkości ładowania się serwisów internetowych wybranych banków w Polsce oraz ich elementów. Szybkość ładowania się strony serwisu zdefiniowano jako czas oczekiwania na wyświetlenie pełnej strony WWW - ze wszystkimi jej elementami. Pomiar został przeprowadzony przez autora artykułu na terenie miasta Krakowa, w okresie tygodnia: od 21 do 27 listopada 2011 roku. Mimo że badanie przeprowadzono w okresie 7 dni, na wyniki mogły mieć wpływ chwilowe opóźnienia występujące na punktach styku różnych sieci szkieletowych między komputerem testowym w usłudze Neostrada TP a serwerami WWW banków, które są zlokalizowane poza sieciami Telekomunikacji Polskiej, jak TPNET i Polpak.
Badanie zostało przeprowadzone przy pomocy najbardziej rozpowszechnionej w Polsce usługi dostępu do internetu, której operatorem jest Telekomunikacja Polska. Wyniki badania są najbardziej miarodajne dla użytkowników korzystających z sieci TPNET, Polpak i innych sieci tego samego operatora. W badaniach wykorzystano stałe łącze internetowe Neostrada TP w opcji 1024 kbps, z maksymalną szybkością transmisji do/od komputera abonenta do 1024/256 wyrażoną w kb/s z dynamicznie przydzielonym adresem IP. Zastosowano połączenie kablem sieciowym pomiędzy komputerem a routerem poprzez złącze RJ-45. Parametry komputera (notebook) były następujące: procesor Intel® Core™ 2 Duo CPU P8400 2.27 GHz, pamięć RAM 4,00 GB, 32-bitowy system operacyjny Windows Vista™ Home Premium Service Pack 2. Wyłączono na komputerze wszelkie aktualizacje systemu i aplikacji, a także skanowanie przy użyciu oprogramowania antywirusowego, tak aby wszystkie parametry były w czasie trwania całego testu stabilne i identyczne. Testy wykonywano w pięciominutowych odstępach. Przed każdym testem wykonywano operację usuwania plików Cookie i tymczasowych plików internetowych. Testy przeprowadzono przy użyciu oprogramowania Badboy Version 2.1.2_beta_2, opartego na licencji GNU. Oprogramowanie Badboy wykorzystuje silnik przeglądarki IE.
Sposób selekcji serwisów WWW banków wykorzystanych w badaniu
Jako kryterium selekcji przyjęto występowanie w serwisach banków następujących elementów:
- bankowość internetowa,
- oferta produktowa skierowana do klientów indywidualnych,
- oferta produktowa skierowana do przedsiębiorstw,
- oferta bankowości internetowej,
- opłaty i prowizje,
- kursy walut,
- aktualności,
- wyszukiwarka,
- kontakt,
- kariera.
| Nazwa banku | Adres strony głównej |
| Alior Bank S.A. | http://www.aliorbank.pl/pl/ |
| Bank Gospodarki Żywnościowej S.A. | http://www.bgz.pl/ |
| Bank Ochrony Środowiska S.A. | http://www.bosbank.pl/ |
| Bank BPH S.A. | http://www.bph.pl/pl/klienci_indywidualni |
| BRE Bank S.A. | http://www.brebank.pl |
| Bank Zachodni WBK S.A. | http://indywidualni.bzwbk.pl/ |
| BNP Paribas Bank Polska S.A. | http://www.bnpparibas.pl/index.htm |
| Getin Noble Bank S.A. | http://www.getinbank.pl |
| ING Bank Śląski S.A. | http://www.ingbank.pl/ |
| Kredyt Bank S.A. | http://www.kredytbank.pl/ |
| mBank | http://www.mbank.pl/ |
| Bank Millennium S.A. | http://www.bankmillennium.pl/ |
| MultiBank | http://www.multibank.pl/ |
| Bank Pekao S.A. | http://www.pekao.com.pl/ |
| PKO Bank Polski S.A. | http://www.pkobp.pl/ |
| Raiffeisen Bank Polska S.A. | http://www.raiffeisen.pl |
Źródło: opracowanie własne
MultiBank i mBank, mimo przynależności do grupy BRE Banku, potraktowano w badaniu osobno, ponieważ obsługują one klientów za pomocą odrębnych, niezależnych stron16.
Sposób przeprowadzenia badania
Każdy test serwisu bankowego zawierał 11 punktów pomiarowych. Dedykowane testy dla kolejnych serwisów uruchamiano sekwencyjnie w odstępach pięciominutowych. W danym czasie wykonywany był tylko jeden test. Poprzez takie odseparowanie uzyskano wyniki rzeczywistego czasu odpowiedzi stron - ładowanie nie było zakłócone innymi operacjami.
Testy obejmowały kolejno następujące punkty pomiarowe:
- strona główna banku,
- bankowość online,
- oferta - klienci indywidualni,
- oferta - przedsiębiorstwa,
- oferta bankowości internetowej,
- opłaty i prowizje,
- kursy walut,
- aktualności - przykładowy link,
- wyszukiwarka - szukane wyrażenie: „promocja”,
- kontakt,
- kariera.
Wyniki badań
Po przeprowadzeniu pomiaru zweryfikowano cząstkowe wyniki z poszczególnych dni i godzin, a następnie obliczono średnie wartości uzyskanych czasów odpowiedzi w poszczególnych krokach testu, co w rezultacie dało wartości końcowe.
Prezentacja wyników zawiera surowe dane, ponieważ jako cel badania przyjęto przedstawienie rzeczywistych czasów odpowiedzi i różnicy czasów pomiędzy badanymi serwisami banków. Dane na wykresach podano w milisekundach.
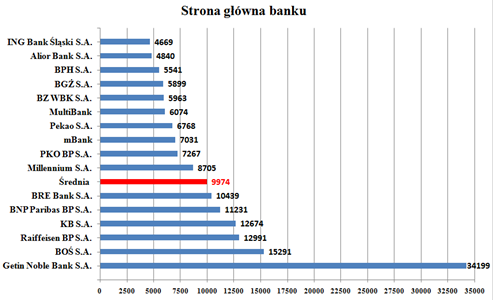
Strona główna
Strona główna to jeden z najważniejszych elementów portalu - jest odwiedzana najczęściej i wiele osób właśnie od niej zaczyna przeglądanie serwisu. Bardzo często odwiedzają ją internauci, którzy nazwę banku lub jego adres zobaczyli lub usłyszeli w reklamie. Strona główna musi być zatem przejrzysta, by użytkownik w krótkim czasie mógł zorientować się w dostępnej ofercie lub przejść do interesującej go sekcji17.

Źródło : opracowanie własne
Czas odpowiedzi stron głównych 10 z 16 badanych banków wynosił mniej niż 10 sekund. Dwie strony - ING Banku Śląskiego S.A. i Alior Banku S.A. - załadowały się najszybciej i zmieściły się w przedziale czasowym do 5 sekund. Czas odpowiedzi sześciu stron głównych banków wynosił więcej niż 10 sekund, w tym strona BOŚ S.A. ładowała się dłużej niż 15 sekund. Najgorzej wypadła strona Getin Noble Bank S.A., której pełne załadowanie się zajęło ponad 34 sekundy. Taki czas odpowiedzi jest związany z technologią zastosowaną przy konstruowaniu serwisu. Czas ten jest ponad siedmiokrotnie dłuższy od czasu odpowiedzi serwisu ING Bank Śląski S.A. i ponad dwukrotnie dłuższy od czasu odpowiedzi BOŚ S.A.
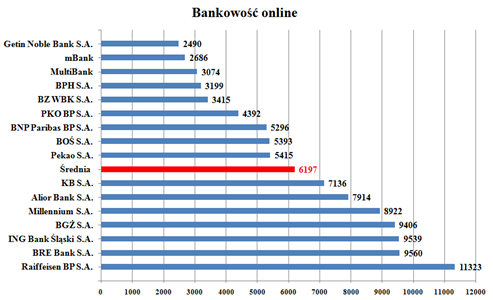
Bankowość online
Wszystkie banki, których serwisy zostały poddane ocenie, oferują swoim użytkownikom dostęp do konta online. Sekcja umożliwiająca użytkownikowi zalogowanie się do wewnętrznego systemu transakcyjnego jest obecnie dla dużego grona klientów banku jedynym punktem kontaktu z nim. Dbałość o szybki dostęp do niej powinna więc być priorytetem dla banków.

Źródło : opracowanie własne
W tym teście dziewięć czasów ładowania się wskazanego elementu znalazło się poniżej średniej, natomiast dwa czasy odpowiedzi strony głównej bankowości online wyniosły mniej niż 3 sekundy. Najlepiej prezentuje się tu Getin Noble Bank S.A., w przypadku którego czas załadowania się serwisu bankowości online wyniósł niecałe 2,5 sekundy. Powyżej średniej, wynoszącej ok. 6 sekund znalazło się siedem banków, przy czym najpóźniej - po więcej niż 11 sekundach - odpowiedział serwis bankowości online Raiffeisen BP S.A.
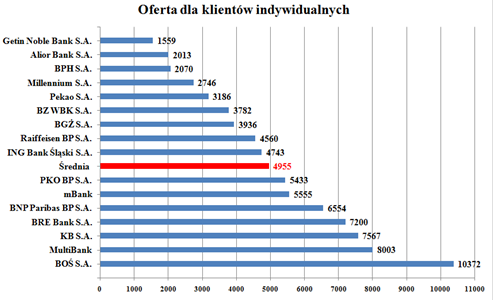
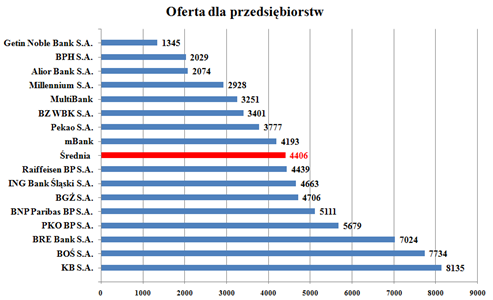
Prezentacja oferty dla klientów indywidualnych i przedsiębiorstw
Strony przedstawiające ofertę dla klientów indywidualnych i przedsiębiorstw są niejednokrotnie pierwszymi punktami, w których można uzyskać aktualne dane dotyczące produktów bankowych. Aby więc nie zniechęcić potencjalnych klientów, należy te produkty szybko i wyczerpująco zaprezentować, jednocześnie jak najdłużej zatrzymując klienta na oglądanej stronie.

Źródło : opracowanie własne

Źródło : opracowanie własne
W obydwu testach (wykresy 4 i 5) najkrótszy czas odpowiedzi - poniżej 2 sekund - uzyskał Getin Noble Bank S.A. Bardzo szybko ładowały się również strony Alior Banku S.A. i BPH S.A. - około 2 sekund. Informacje o ofercie dla klientów indywidualnych najdłużej ładowały się w przypadku BOŚ S.A. - ponad 10 sekund. W teście dotyczącym oferty dla przedsiębiorstw najdłuższy czas ładowania się uzyskał KB S.A. - ponad 8 sekund. Inne strony banków odpowiadały w czasie od około 3 sekund do około 8 sekund, przy średnich czasach około 5 sekund dla strony dotyczącej oferty dla klientów indywidualnych i 4,5 sekundy dla strony dotyczącej oferty dla przedsiębiorstw.
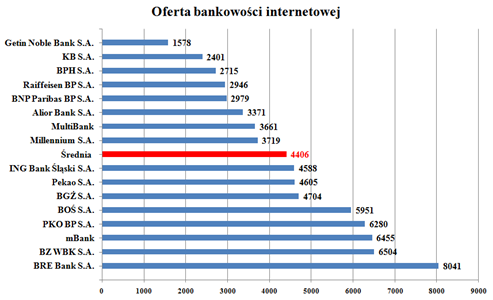
Oferta bankowości internetowej
Wszystkie banki, które zostały poddane ocenie, oferują swoim użytkownikom dostęp do konta online, a także pozwalają zapoznać się z jego działaniem przed podpisaniem umowy poprzez wersję demonstracyjną18. Dlatego w teście ujęto również tę część serwisu.

Źródło : opracowanie własne
Najkrótszy czas odpowiedzi w testach dotyczących prezentacji oferty bankowości internetowej zanotowano dla Getin Noble Bank S.A. - wynosił on około 1,5 sekundy. Średni czas odpowiedzi dla tego elementu wyniósł około 4,5 sekundy. Z prędkością mniejszą niż średnia - od ok. 4,5 sekundy do ok. 8 sekund - ładowały się strony ośmiu banków, przy czym najdłuższy czas odpowiedzi wynosił ok. 8 sekund i dotyczył serwisu BRE Bank S.A.
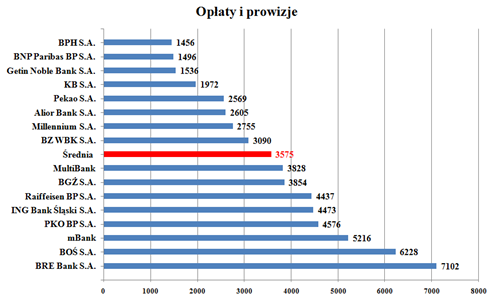
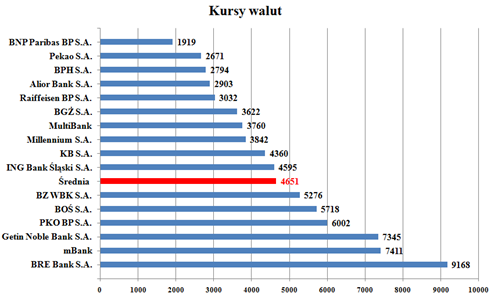
Opłaty i prowizje oraz kursy walut
Klienci wymagają coraz wyższego poziomu usług i coraz pełniejszych informacji dotyczących np. opłat i prowizji za korzystanie z produktów bankowych czy kursów walut. Dostęp do tych informacji powinien być w serwisie szybki i prosty.

Źródło : opracowanie własne

Źródło : opracowanie własne
W przypadku stron z informacjami o opłatach i prowizjach w testach najlepiej wypadły BPH S.A. i BNP Paribas BP S.A. - z czasem odpowiedzi wynoszącym około 1,5 sekundy, a w przypadku stron prezentujących kursy walut - BNP Paribas BP S.A. z czasem około 1,9 sekundy. Najdłuższe czasy odpowiedzi dla obydwu elementów zanotowano w serwisie BRE Bank S.A. - wynosiły one dla opłat i prowizji około 7,1 sekundy, a dla kursów walut 9,1 sekundy.
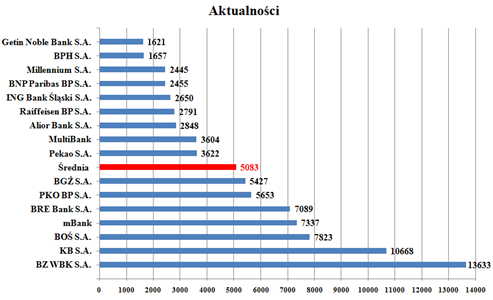
Aktualności - przykładowy link
W serwisie powinny znajdować się aktualne, pełne i łatwo dostępne informacje na temat nowych produktów oferowanych przez bank, a także jego bieżącej działalności.

Źródło : opracowanie własne
Tylko blisko 1,5 sekundy zajęło pełne załadowanie się strony prezentującej aktualności w serwisach WWW Getin Noble Bank S.A. i BPH S.A. Średnia czasów ładowania tego elementu wyniosła około 5 sekund. Najdłuższy czas odpowiedzi zanotowano dla BZ WBK S.A. - wynosił on ponad 13,5 sekundy.
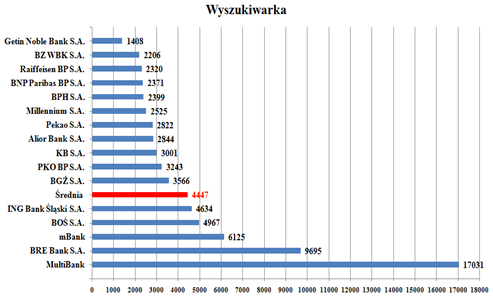
Wyszukiwarka
Wyszukiwarka na stronie banku to ważny element i bardzo użyteczne narzędzie dla klienta.

Źródło : opracowanie własne
Wyszukanie zadanego wyrażenia dla większości serwisów nie stanowiło problemu -czas odpowiedzi mieścił się w przedziale od ok. 1,5 sekundy dla Getin Noble Bank S.A. do ok. 6 sekund dla mBanku. Odstępstwem były czasy odpowiedzi serwisu BRE Banku S.A. (ok. 10 sekund) i MultiBanku (aż 17 sekund).
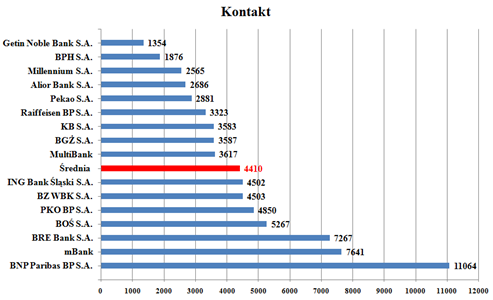
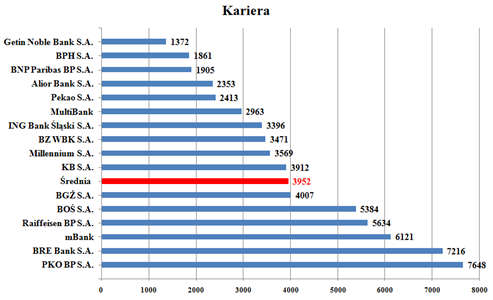
Kontakt i kariera
Strony zawierające dane kontaktowe umożliwiają klientom szybki dostęp do informacji takich jak numery telefonów infolinii. „Kariera” to z kolei umowne określenie elementu, za pomocą którego banki starają się wzbudzić zainteresowanie potencjalnych współpracowników i pracowników. Elementy te świadczą również o otwartości i jakości prezentowanej przez bank.

Źródło : opracowanie własne

Źródło : opracowanie własne
W przypadku obu testowanych elementów najszybciej ładowały się strony Getin Noble Bank S.A. - w ciągu 1,4 sekundy. Najdłużej trzeba było czekać na wyświetlenie się informacji kontaktowych BNP Paribas BP S.A. (ok. 11 sekund), a w teście dotyczącym informacji na temat perspektyw kariery - na załadowanie się stron PKO BP S.A. (ok. 7,6 sekundy) i BRE Banku S.A. (ok. 7,2 sekundy). Pozostałe czasy odpowiedzi serwisów bankowych mieściły się w przedziale od ok. 2 do 7 sekund, przy średnich wynoszących ok. 4,4 sekundy dla danych kontaktowych i 4 sekundy dla informacji dotyczących kariery.
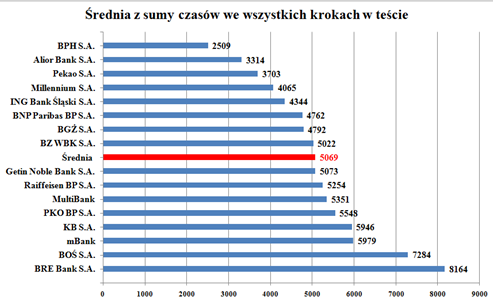
Zestawienie średnich oraz maksymalnych i minimalnych czasów odpowiedzi
Na wykresie 13 przedstawiono średnie z sumy czasów ładowania się stron w przypadku wszystkich testowanych elementów w serwisach poszczególnych banków. Natomiast w tabeli 2 przedstawiono różnicę maksymalnych i minimalnych czasów odpowiedzi poszczególnych elementów w testach, a także wskazano, jaki procent czasu minimalnego ona stanowi.
Jak wynika z zaprezentowanych na wykresie danych, najniższą średnią zanotowano dla Banku BPH S.A. - około 2,5 sekundy, następnie dla Alior Bank S.A.: około 3,3 sekundy - oraz dla Banku Pekao S.A. - około 3,7 sekundy. Pozostałe średnie mieściły się w przedziale od około 4 do 8 sekund. Najwyższe średnie zanotowano w przypadku serwisu BRE Banku S.A. (ponad 8 sekund) i BOŚ S.A. (około 7,2 sekundy).

Źródło : opracowanie własne
W tabeli 2 przedstawiono maksymalne i minimalne czasy odpowiedzi dla poszczególnych kroków. Nie jest tu istotne to, jak szybko który serwis odpowiadał - liczy się wielkość różnicy między minimalnym i maksymalnym czasem ładowania się stron.
Z prezentowanych danych wynika, iż różnica czasu odpowiedzi może wynosić od kilku do kilkudziesięciu sekund. Skrajnym przykładem jest wyszukiwarka, w przypadku której różnica ta stanowi 1109 proc. czasu minimalnego. Większość badanych banków, projektując strony serwisu, uwzględniła potrzebę szybkiego wyszukiwania informacji poprzez wyszukiwarkę - czas odpowiedzi w 13 z 16 przypadków wynosił mniej niż 5 sekund. Fakt ten wskazuje na zrozumienie potrzeb klientów dotyczących szybkiego odnajdywania informacji, bez zbędnej czasochłonnej eksploracji serwisu. Najdłuższy czas odpowiedzi wyszukiwarki zarejestrowano na stronie MultiBanku - aż 17 sekund. Wynik ten wyraźnie odbiega od średniej, która wyniosła około 4,5 sekundy. MultiBank powinien zoptymalizować ten element strony, ponieważ tak długi czas oczekiwania na prezentację wyników, jest w dziś, w dobie społeczeństwa informacyjnego, nieakceptowalny. W oczach klientów może to świadczyć o niskiej jakości obsługi i tworzyć wrażenie niedopasowania się technologicznego banku do wymagań konsumenta.
Również różnice w czasie odpowiedzi stron serwisu zawierających aktualności i dane kontaktowe są bardzo duże - przekraczają 700 procent czasu minimalnego. Banki, prezentując w tej części serwisu informacje o najnowszych produktach i usługach, a także o swojej bieżącej działalności, uczestnictwie w konkursach i zdobytych nagrodach, powinny również zadbać, aby dostęp do tych danych był szybki. Aktualności powinny być traktowane jako element reklamy banku, a więc należałoby zadbać o odpowiednią jakość ich prezentacji również z perspektywy czasu dostępu. Klienci i potencjalni klienci oceniają bardzo często serwisy, zwracając uwagę na świeżość danych w części dotyczącej aktualności. Długi czas ładowania się tego elementu również może pozostawić niekorzystne wrażenie w pamięci użytkownika przeglądającego serwis. Najwyraźniej jednak w niektórych bankach nie zoptymalizowano tej części serwisu pod względem szybkości działania - najdłuższe czasy odpowiedzi zanotowano dla KB S.A. (około 10,6 sekundy) i BZ WBK S.A. (ponad 13,5 sekundy). Takie podejście może w pewnym stopniu obniżyć pozytywne postrzeganie tych banków przez klientów.
W przypadku stron głównych banków różnica w ładowaniu się strony w najwolniejszym i w najszybszym serwisie to 633 procent czasu minimalnego. W tym przypadku tak duża rozbieżność spowodowana jest zastosowaną technologią, która ma na celu załadowanie od razu większości elementów serwisu internetowego, tak aby w czasie eksploracji czasy odpowiedzi poszczególnych elementów były jak najniższe. Problemem jednak jest za długi czas odpowiedzi strony głównej, w tym przypadku ponad 34 sekundy. Konsekwencją takiego podejścia może być brak dalszego zainteresowania nią potencjalnego klienta banku. Użytkownik może odnieść wrażenie, że bank, którego strona jest tak wolna, jest technologicznie przestarzały i nie może zaoferować interesujących, nowoczesnych produktów i usług. Gdy wytworzy się u użytkownika takie skojarzenie, trudno będzie go przekonać do oferty danego banku. Zapewne efektem zastosowania wspomnianej technologii miał być szybki dostęp do dalszych informacji, już po załadowaniu się strony głównej. Taka strategia jest dla stałych użytkowników strony akceptowalna, ponieważ znają oni orientacyjny czas ładowania się strony głównej i godzą się z tego typu początkowym utrudnieniem, dostając w zamian bardzo szybko docelowo szukane informacje. Niestety nowi użytkownicy, a w tym przypadku - potencjalni klienci banku - w dużej części nie zaakceptują tak długiego, przeszło trzydziestoczterosekundowego, czasu oczekiwania na pełne załadowanie się strony głównej banku. Getin Noble Bank powinien zatem jeszcze raz przemyśleć wybór technologii zastosowanej do prezentacji danych na stronie głównej swojego serwisu i przeanalizować problem pod kątem nowych użytkowników, czyli potencjalnych klientów banku. Strategie w tym zakresie w przypadku większości innych badanych banków zmierzają - uwzględniając wyniki prezentowanych tu badań - w kierunku optymalizacji czasu ładowania się strony głównej, bowiem w przypadku 10 z 16 badanych banków wynosił on mniej niż 10 sekund.
Wszystkie maksymalne czasy odpowiedzi w wykonywanych testach przekraczają wspomnianą wcześniej granicę utrzymania uwagi użytkownika19 lub też są bliskie tej wartości granicznej. Oczywiście użyteczność serwisów należy rozpatrywać z wielu perspektyw i brać pod uwagę wiele wskaźników, które są równie ważne jak szybkość odpowiedzi stron. Nie można jednak skupiać się tylko na aspektach wizualnych, pomijając sferę czasu ładowania się stron.
| Testowany element serwisu | Czas odpowiedzi (min, max) [ms] |
Czas odpowiedzi (max-min) [ms] |
(max-min)* 100 / min [%] |
| Wyszukiwarka | 1408 | 15623 | 1109% |
| 17031 | |||
| Aktualności | 1621 | 12012 | 741% |
| 13633 | |||
| Kontakt | 1354 | 9710 | 717% |
| 11064 | |||
| Strona główna banku | 4669 | 29530 | 633% |
| 34199 | |||
| Oferta klient indywidualny | 1559 | 8813 | 565% |
| 10372 | |||
| Oferta przedsiębiorstwa | 1345 | 6790 | 505% |
| 8135 | |||
| Kariera | 1372 | 6276 | 457% |
| 7648 | |||
| Oferta bankowości internetowej | 1578 | 6463 | 410% |
| 8041 | |||
| Opłaty i prowizje | 1456 | 5646 | 388% |
| 7102 | |||
| Kursy walut | 1919 | 7249 | 378% |
| 9168 | |||
| Bankowość online | 2490 | 8833 | 355% |
| 11323 |
Źródło: opracowanie własne
Podsumowanie
O wizerunku banku decyduje także jego produkt, jakim jest serwis internetowy. Szybkość działania serwisu i pozyskiwania z niego informacji świadczy o jakości banku, a przede wszystkim o dbałości o klienta i jego potrzeby. Jedną ze strategii rozwoju banków powinno być więc podnoszenie poziomu użyteczności i szybkości dostępu serwisów.
Celem badania, które przeprowadzono i zaprezentowano, była weryfikacja szybkości ładowania się wybranych elementów serwisów WWW banków działających na terenie Polski. Wyniki badania większości serwisów bankowych pokazują, że ten produkt bankowy jest dobrej jakości. Banki oferują przeważnie szybkie serwisy, dzięki czemu klienci mogą płynnie i sprawnie poruszać się po ich stronach. Wiele jednak trzeba jeszcze poprawić - bowiem istnieją serwisy banków, w przypadku których czasy ładowania się elementów w istotny sposób ustępują pozostałym. Należy zaznaczyć jednak, że serwisy internetowe są regularnie zmienianie i ulepszane, również pod względem elementu użyteczności, jakim jest ich szybkość ładowania się.
Skuteczne działania w internecie mogą zwiększyć grono osób zainteresowanych ofertą danego banku, a także wzmocnić więzi z obecnymi klientami, którzy będą zadowoleni z dobrych serwisów, pozwalających załatwić wiele spraw szybko i łatwo20.
Bibliografia
- R.B. Miller, Response time in man-computer conversational transactions, „Proc. AFIPS Fall Joint Computer Conference” 1968, t. 33.
- J. Nielsen, Usability Engineering Book, San Francisco 1993.
Netografia
- T. Karwatka, Efektywne i intuicyjne serwisy WWW, www.webusability.pl/.
- T. Karwatka, Szybkość ładowania się stron, http://www.kursusability.pl/.
- J. Nielsen, Alertbox Usability 101: Introduction to Usability, http://www.useit.com/.
- J. Nielsen, Alertbox Website Response Times, http://www.useit.com/.
- Raport Bankowość Internetowa i Płatności Bezgotówkowe II kwartał 2011 rok, NetBank, http://www.zbp.pl/.
- Raport Użyteczność w Internecie, IAB Polska, http://www.interaktywnie.com/.
- Raport z badania użyteczności polskich banków, Agencja e-biznes Symetria, http://krysztalysymetrii.pl/.
- Szybkość ładowania najczęściej odwiedzanych serwisów internetowych w Polsce, Hostersi, www.hostersi.pl/.
- M. Telega, H. Turaj, Użyteczność portali banków działających na polskim rynku - Banki w Internecie, Raport pod patronatem „Gazety Bankowej”, http://interaktywnie.com/.

 MACIEJ JURKIEWICZ
MACIEJ JURKIEWICZ